
Cara Membuat Efek Preloading keren dan RESPONSIVE Pada Blog
Cara Membuat Efek Gambar Bergerak atau Bergoyang di Blog. Karena saya menggunakan platform Blogger untuk penulisan, maka tutorial ini akan mengikuti alur berdasarkan sistem Blogger itu sendiri. Bagi Anda yang merupakan pengguna WordPress, silahkan mengikuti tutorial ini dengan tetap mengacu pada langkah di bawah ini: Masuk ke BLOGGER.

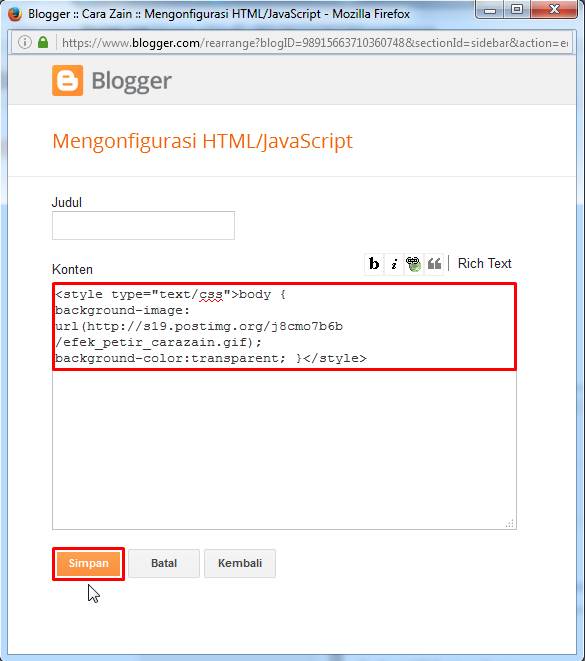
Cara Membuat Efek Petir Pada Blog Yang Keren Terbaru Cara Zain
Baca juga: Cara Membuat Efek Salju Berjatuhan di Blog. Kalau mau pasang efek hujan salju atau daun berjatuhan pilih salah satu saja, jangan keduanya di pasang karena kurang enak di lihat. Pilih saja sesuai keinginan Anda, namun saran saya ikuti musim yang sedang terjadi sekarang. Karena ini efek daun berjatuhan atau berguguran maka musim yang.

Cara Membuat Efek Tekstur pada Teks di Canva YouTube
Cara Membuat Efek Animasi Hujan Salju Pure CSS dan JavaScript di Blog. Menambahkan efek hujan salju pada blog dapat mempercantik tampilan blog Anda, apalagi bulan desember ini selalu identik dengan musim salju di negara-negara barat. Akan sangat tepat apabila Anda menambahkan efek animasi hujan salju ini di blog Anda, karena blog Anda akan jadi.

Cara Membuat Efek Loading Pada Blog Teknik Informatika Catatan
1. Tentukan niche blog 2. Pilih platform blogging 3. Tentukan nama domain 4. Instal platform blogging Cara Membuat Blog di Blogger 1. Membuat Akun Blogger 2. Membuat Blog 3. Membuat Postingan atau Halaman 4. Mengatur Tampilan 5. Mengatur Tata Letak Blog 6. Publikasi Blog 7. Pengaturan Tambahan Pengaturan dasar Bahasa dan pemformatan

Mari Berbagi Cara Membuat Entri Populer Dengan Efek Slide Pada Blog
Cara Membuat Efek Salju,Daun,Bintang Berjatuhan Di Blog, Sobat blogger, membuat efek salju bintang ataupun daun berjatuhan di blog anda, ini adalah salah satu trik untuk menghias atau mempercantik blog anda, hingga seolah olah di blog anda seperti suasana musim salju ataupun musim semi, hehe.. jadi menurut saya ketika anda ingin sekali bagaimana.

Cara Membuat Efek Daun Di Blogger
Hi Web Developer! kembali lagi bersama dengan guru design. Kali ini guru design akan berbagi tutorial cara membuat efek klik pada blog atau website dengan HTML,CSS dan JavaScript. Kamu pasti pernah mengunjungi website atau blog orang lain dan saat di klik keluar efek seperti efek love, efek lingkaran dll? pada kesempatan kali ini guru design akan membuat tutorial nya.

Cara Mudah Membuat Efek Animasi Loading Keren Di Blog Terbaru ZooPhone
Mungkin Kamu Suka: 📌 Cara Membuat Link Sumber Otomatis - TetaDigital. 📌 Bagaimana Cara Membuat Link Blog Dari Halaman Utama Untuk Sebuah Blog - TetaDigital. 📌 5 Cara Alami Untuk Menghilangkan Flek Hitam Di Wajah - TetaDigital. 📌 Formulir Kontak Untuk Blogger Di Halaman Statis Dengan Hanya Css Posting Blog - TetaDigital.

Cara Membuat Efek Animasi Loading Keren Pada Blogger Bloggerku
Cara Membuat Efek Text Ketik Pada Blog - Saat saya blogwalking ke Blog tetangga, saya menemukan efek tulisan unik yang jarang di pakai oleh blogger, tulisan tersebut seperti di ketik langsung. Karena terlalu lama menunggu jawaban dari admin bagaimana cara membuatnya, akirnya saya search di google dan menemukan tutorial nya. 🙂.

Cara Membuat Efek Petir Pada Blog Yang Keren Terbaru Cara Zain
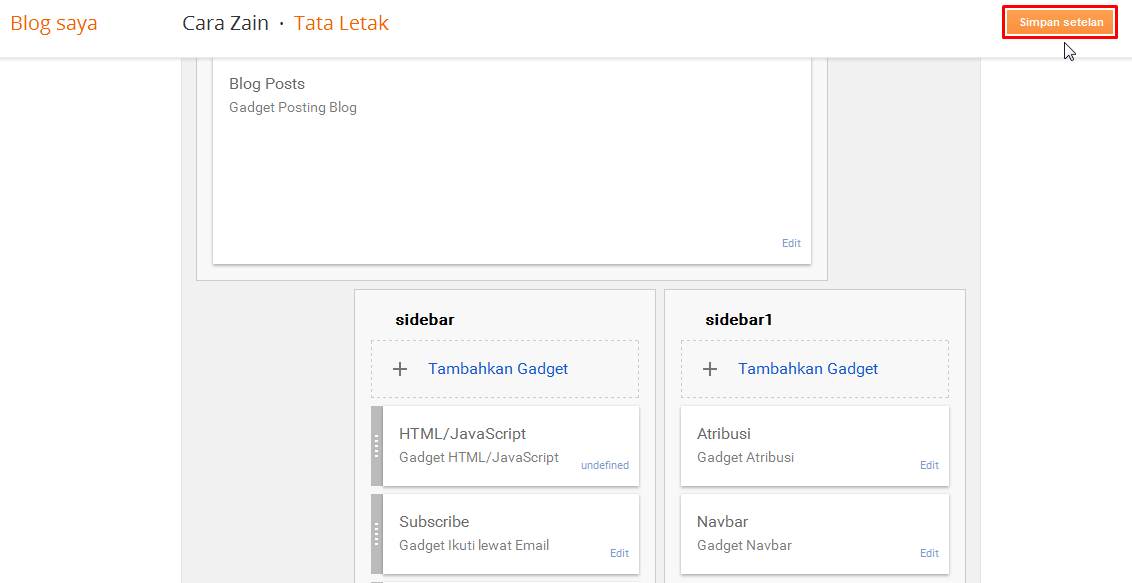
Cara Memasangnya di Blog Step 1 Masuk ke halaman dashboard > Layout > Add gadget > HTML/JavaScript Step 2 Masukkan kode script efek ke dalam halaman HTML/JavaScript Step 3 Klik Save

Cara Membuat Efek Petir Pada Blog Yang Keren Terbaru Cara Zain
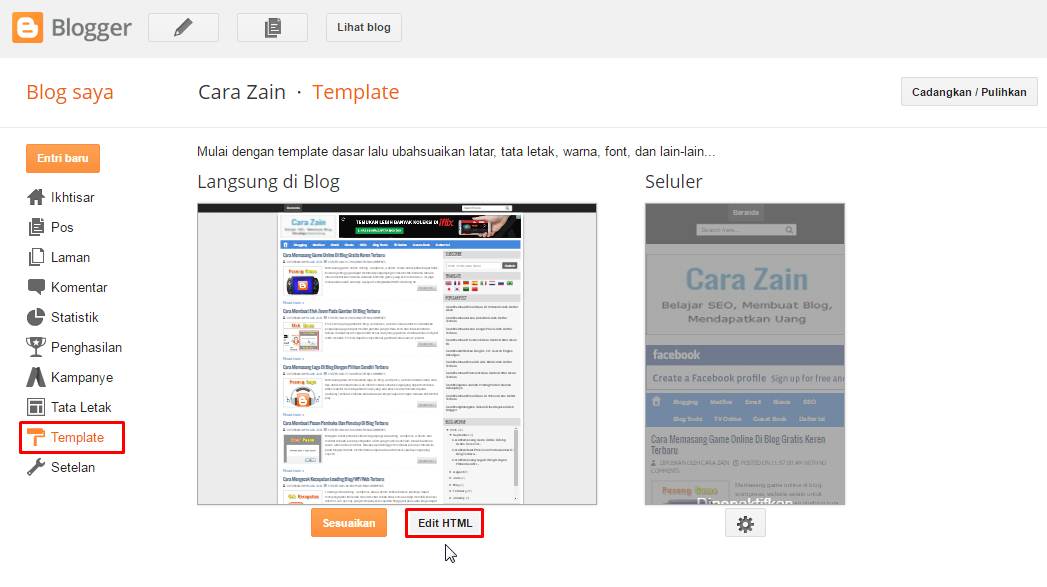
Efek Blink pada Judul Postingan Blog. Source code yang pertama ini merupakan source code yang akan membuat judul postingan pada halaman homepage menjadi kedap-kedip meskipun tanpa diarahkan mouse ke bagian judul postingan. 1. Buka blogger.com, lalu pilih menu Tema, kemudian pilih Edit HTML.

CARA MEMBUAT EFEK KERTAS ROBEK DI ADOBE ‖ TUTORIAL
1. Cara menambahkan efek salju dengan JavaScript. Cara pertama yang bisa kita lakukan untuk membuat efek salju di Blogger atau WordPress adalah dengan menambahkan kode JavaScript. Kode ini nantinya akan kita masukan secara manual ke dalam template atau tema blog yang kita pakai.

KACONG BLOGGER Cara Membuat Efek Kolase Foto Dengan
Cara Membuat Blog untuk Pemula sampai Dapat Cuan. 8 Cara Membuat Blog untuk Pemula sampai Dapat Cuan | Anete Lusina Unsplash. Setelah mengetahui pengertian dan fungsi dari blog, kamu mungkin akan semakin tergiur untuk membuat blog. Berikut adalah cara untuk membuat blog terlebih jika kamu ingin menggeluti dunia blogging profesional. Menentukan.

Cara Membuat Efek Preloading Halaman Di Blogspot
Utuk pemasangan widget ini ada dua cara, cara pertama yaitu melalui dashboar sidebar blog yang dipastekan pada gadget HTML/JavaScript. Sementara cara lainnya adalah melalui Edit HTML kemudian diletakkan di atas kode


